Diseño intuitivo es una de esas frases sobreutilizadas que nosotros como diseñadores oímos demasiado a menudo. Nos hemos encontrado muchas veces en la situación de que un cliente nos diga “tiene que ser más intuitivo”, como si fuera algo fácil de medir o, incluso, de definir. Lo cierto es que lo que pueda parecer intuitivo para nosotros o nuestro cliente puede que no lo sea para otras personas. Por eso, tenemos que preguntarnos…
¿Qué es el diseño intuitivo?
Para definir qué es el diseño intuitivo, primero, empecemos echando un rápido vistazo a la definición de la palabra “intuición” en el diccionario:
Facultad de comprender las cosas instantáneamente, sin necesidad de razonamiento.
Aunque, al mismo tiempo, también nos ofrece otra definición:
Percepción íntima e instantánea de una idea o una verdad que aparece como evidente a quien la tiene.
Basándonos en estas definiciones, podemos afirmar que la intuición está asociada a un instinto o sensación que nos permite tomar una decisión sin un razonamiento consciente. Mientras que nos puede ser útil en varias situaciones cotidianas, ¿realmente puede nuestra intuición ofrecernos una guía inconsciente cuando interactuamos con interfaces digitales?
En realidad, el comportamiento intuitivo que los diseñadores se esfuerzan por crear puede depender del uso de patrones de diseño con los que los usuarios ya se sienten familiarizados. En este contexto, las interacciones en el diseño intuitivo no están basadas en razonamientos inconscientes sino, más bien, en sentimientos de familiaridad. Y es que, una interfaz te resultará familiar si ya has interactuado con una similar anteriormente. A esa familiaridad, es a lo que normalmente nos referimos como una interfaz intuitiva.
¿Es diseño intuitivo o familiaridad con los diseños?
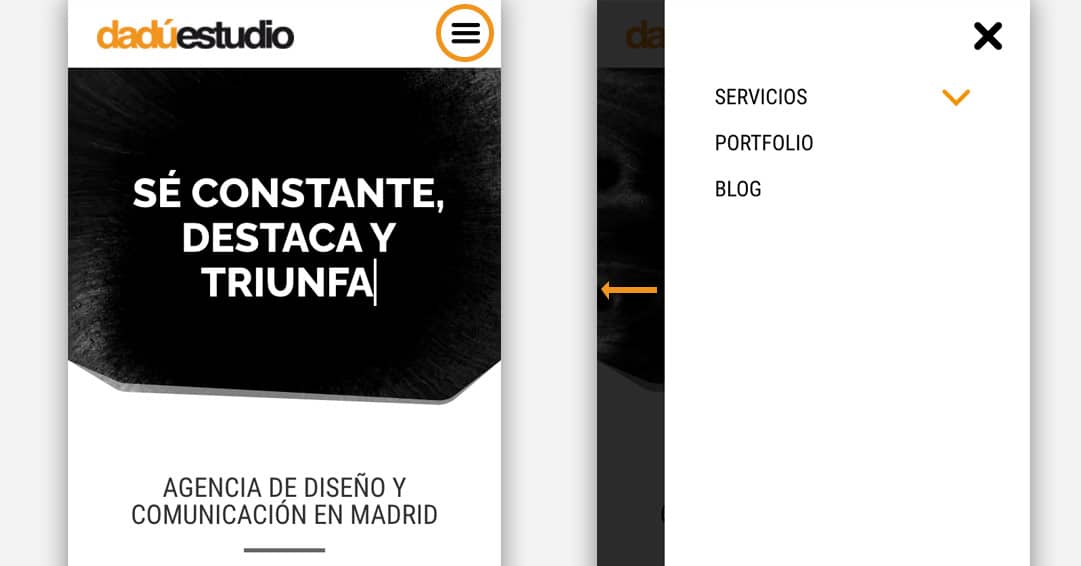
Por ejemplo, ¿recuerdas la primera vez que has visto un ícono de menú sin descripción en una aplicación móvil? Seguramente no te ha llamado intuitivamente a pulsar en él como diciendo “¡haz clic en mí, soy un menú!”. Posiblemente, solo después de pulsarlo fue cuando descubriste que esas tres barras horizontales darían un menú tras pulsar en ellas. Ahora, cuando ves un menú de hamburguesa, sabes lo que hace. No intuitivamente sino porque ya lo has hecho antes. No hay nada de intuición en ello.

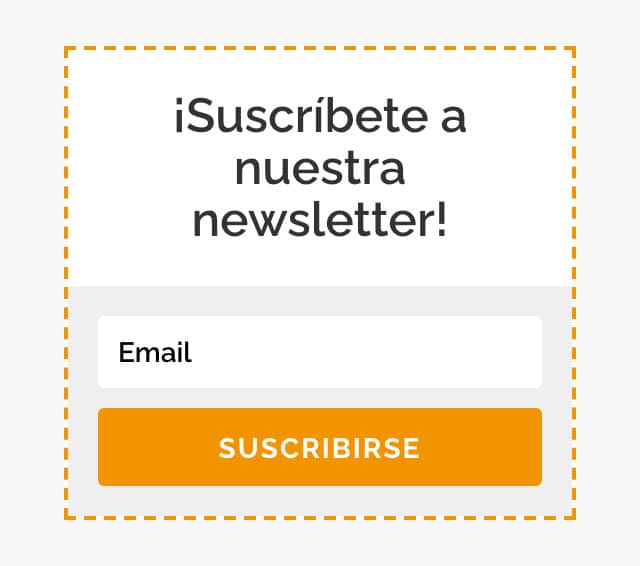
Como otro ejemplo, tomemos un simple formulario de registro donde tengamos que introducir nuestra dirección de e-mail para recibir newsletters. Como entendemos que hay que pulsar en él para poder escribir en el campo seleccionado, nos parece que es una interacción de lo más sencilla. Ya lo hemos hecho miles de veces. Pero una persona que lo ve por primera vez, probablemente no entienda que necesita pulsar en el campo para seleccionarlo y poder escribir. ¿Cómo podría saberlo a menos que alguien le haya dado instrucciones detalladas sobre cómo hacerlo?

Ahora sabemos que el diseño intuitivo está relacionado con la familiaridad que despiertan ciertos tipos de interacciones que ya hemos experimentado y, por lo tanto, son más fáciles de entender. Para aquellos usuarios que todavía no son demasiado ágiles con la tecnología, podemos usar patrones ya existentes en los que basar nuestras decisiones de diseño. Estos usuarios, probablemente, reconocerán estos patrones preestablecidos en nuestra interfaz y les resultará más fácil interactuar con ella. Y es que, los patrones de diseño son soluciones recurrentes para resolver problemas de diseño comunes.
¿Qué son los patrones de diseño y por qué son tan importantes en el diseño intuitivo?
Los patrones de diseño son importantes porque aportan interacciones reconocibles para que los usuarios dediquen menos tiempo a intentar entender cómo funcionan.
Reducir el tiempo y el esfuerzo de comprender una interacción, creará una mejor experiencia de usuario y minimizará el tiempo invertido en conseguir un resultado. Para los diseñadores UX, los beneficios están en reducir el tiempo sin tener que reinventar un diseño ya probado.
Para explorar la idea de los patrones de diseño más profundamente, debajo encontrarás algunos ejemplos de los patrones más comunes que hemos encontrado en la web UI Patterns. Esta página es una gran herramienta que ayuda a los diseñadores a reconocer patrones existentes para ser utilizados en su proceso de creación. Aunque hay demasiados patrones de diseño que podrían ser incluidos, hemos elegido los siguientes por ser los más usados durante estos últimos años.
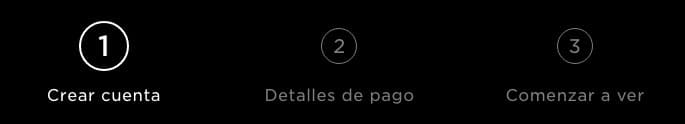
Asistentes de formularios
Un asistente es un tipo de patrón de diseño bastante común que seguramente ya te habrás encontrado. Normalmente es utilizado en interacciones con formularios donde el usuario necesita completar una secuencia predefinida de pasos. De esta forma, guiará al usuario hasta completar el proceso.
Se trata de un resumen completo de todos los pasos a seguir con ayudas contextualizadas y un botón de continuar para pasar al siguiente paso. Todos estos componentes ayudan a los usuarios en sus interacciones y les aporta información sobre lo que han hecho, en qué paso se encuentran y qué tendrán que hacer a continuación.

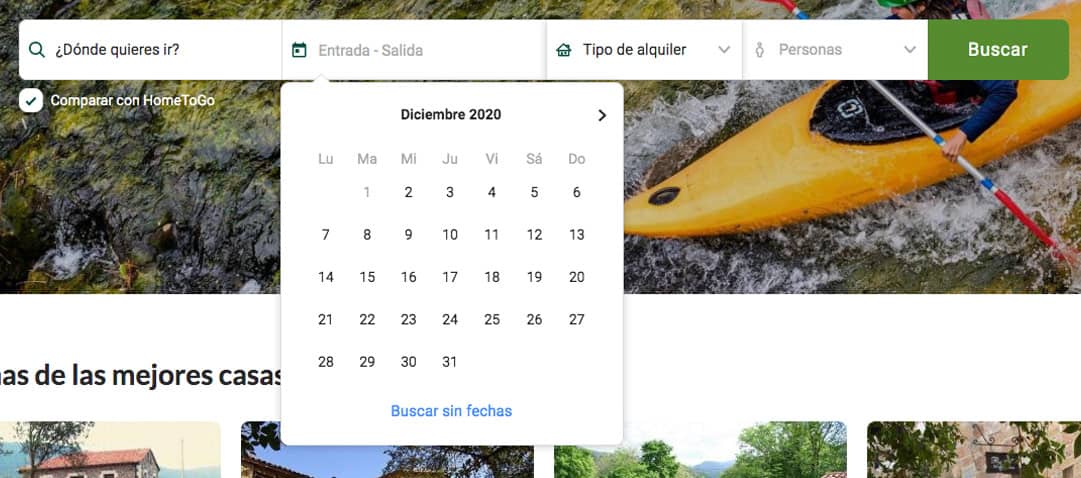
Selector de fecha de calendarios
Este patrón se utiliza cuando el usuario necesita seleccionar una fecha o un rango de fechas para completar una tarea. Es importante que la fecha también pueda ser introducida en un campo de texto por si el usuario prefiere hacerlo de esta manera. En este ejemplo. un icono indica que hay un calendario desplegable. Este tipo de calendarios no siempre funcionan bien, en especial, cuando hay que seleccionar una fecha de cumpleaños a menos que se dé la posibilidad de cambiar de año fácilmente.

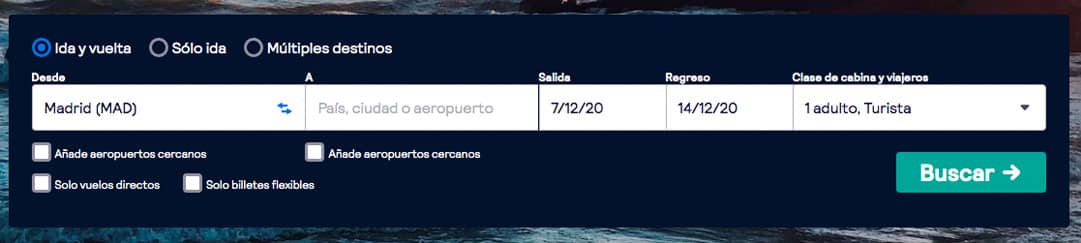
Campos rellenados por defecto
Los campos rellenados por defecto pueden ser utilizados para prellenar ciertos campos de un formulario para hacerlos coincidir con las elecciones más habituales de los usuarios. Crea formas rápidas y ágiles de completar un proceso. En esta página de viajes, los datos de las fechas basadas en el día actual, como también, el número de pasajeros se rellenan automáticamente.

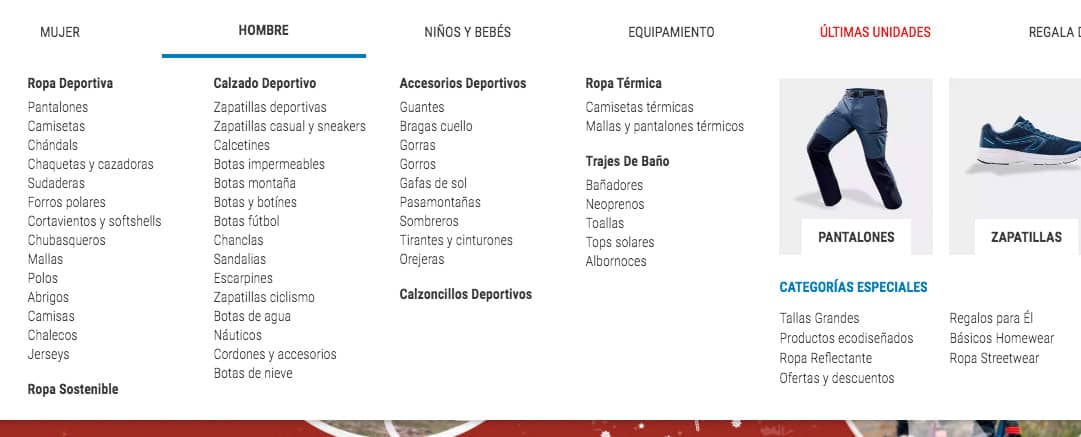
Pestañas del menú
Las pestañas de un menú se usan normalmente para organizar el contenido en diferentes categorías e indicar visualmente el contenido que se quiere ver. Este ejemplo muestra un amplio contenido organizado en pestañas que, al ser seleccionadas, enseñan subcategorías de niveles inferiores.

Sabemos que no es fácil definir interfaces con un diseño intuitivo, por ello, nos gustaría recalcar la importancia de los patrones de diseño. Ellos nos dan la seguridad de poder diseñar y, lo que es más importante, comprobar que nuestros diseños son útiles y encajan en el mercado.
Para nosotros, es tan importante que un diseño sea atractivo como funcional. Si un usuario no entiende el funcionamiento de tu web, acabará visitando la de la competencia. Si has llegado hasta aquí y todavía tienes dudas o necesitas asesoramiento, contacta con nosotros. ¡Estaremos encantados de conocerte!
Basado en el artículo original de Carrie Webster publicado en Smashing Magazine.